SOFTWARE
DEVELOPMENT
Um Editor Templates erstellen zu können muss zuvor eine Kategorie angelegt werden.
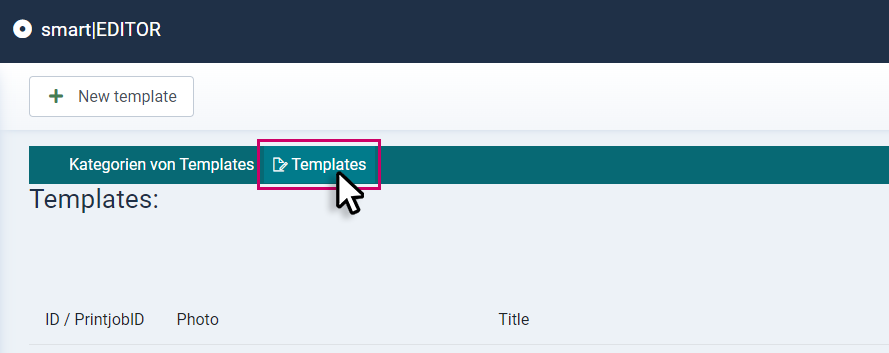
1. Um ein Template zu erstellen gehen Sie zuerst unter: Smart Editor > Templates, und klicken auf Templates:

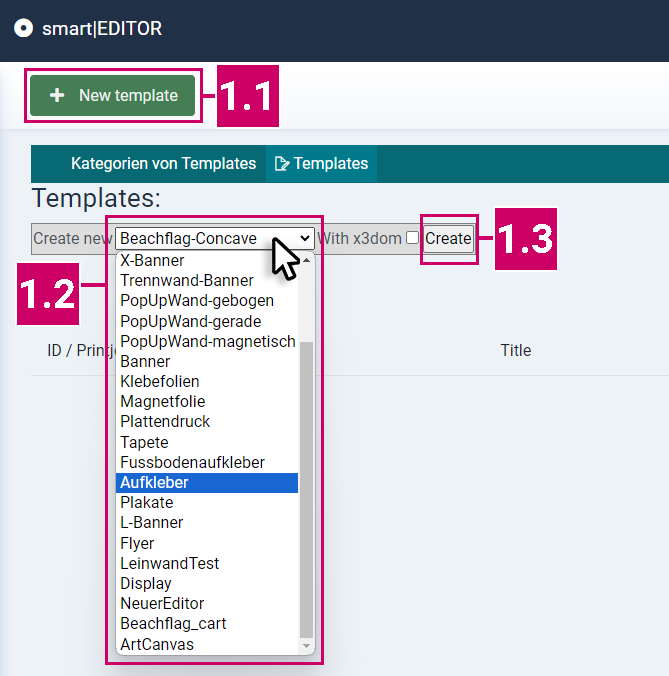
Im darauf folgendem Fenster klicken Sie zuerst auf:
1.1 +New template, worauf hin unter "Templates:" ein Auswahlfeld erscheint.
1.2 Wählen Sie den Editor auf wessen Basis das Template sein soll.
Achten Sie darauf, dass Sie zuvor eine Template Kategorie angelegt haben welche der ID des zu wählenden Editors entsprechen, damit das Template gespeichert und korrekt angesteuert werden kann. (In diesen Beispiel ist unser Editor: Aufkleber ID:36)
1.3 Bestätigen Sie die Auswahl mit einem Klick auf "Create".

Der Editor Startet und Sie können mit der Gestaltung ihres Designtemplates beginnen.
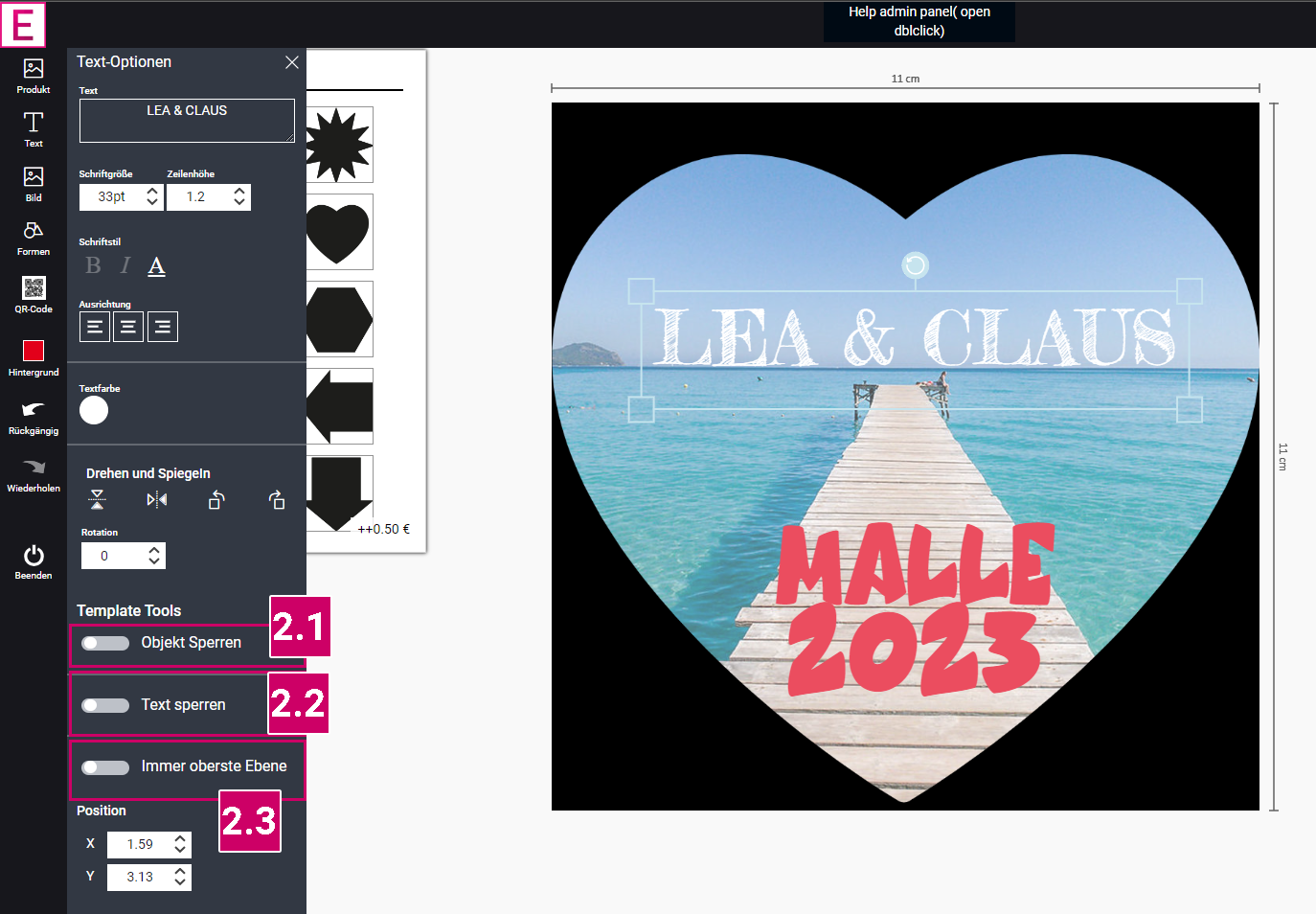
Bei der Erstellung von Templates haben Sie in der Werkzeugleiste links unten, zusätzlich die Template Tools, welche Ihnen folgende Möglichkeiten bieten:
2. Beim Verwenden von Text
(Das Texelement muss zuvor ausgewählt / angeklickt sein):

2.1 Objekt Sperren
Beim aktivieren dieser Option kann das Textfeld vom User nicht mehr bewegt, skaliert oder gelöscht werden. Es kann nur der Inhalt des Textfelds geändert werden.
2.2 Text Sperren
Beim aktivieren dieser Option kann der Text und die Schrift des Textelements gesperrt werden. Der Inhalt des Textfelds kann daher bei dieser aktivierten Option nicht mehr verändert werden.
2.3 Immer oberste Ebene
Beim aktivieren dieser Option wird sich das Textelement bei der späteren Gestaltung des Users immer in der obersten Ebene befinden. Größe, Inhalt und Position lassen sich ändern.
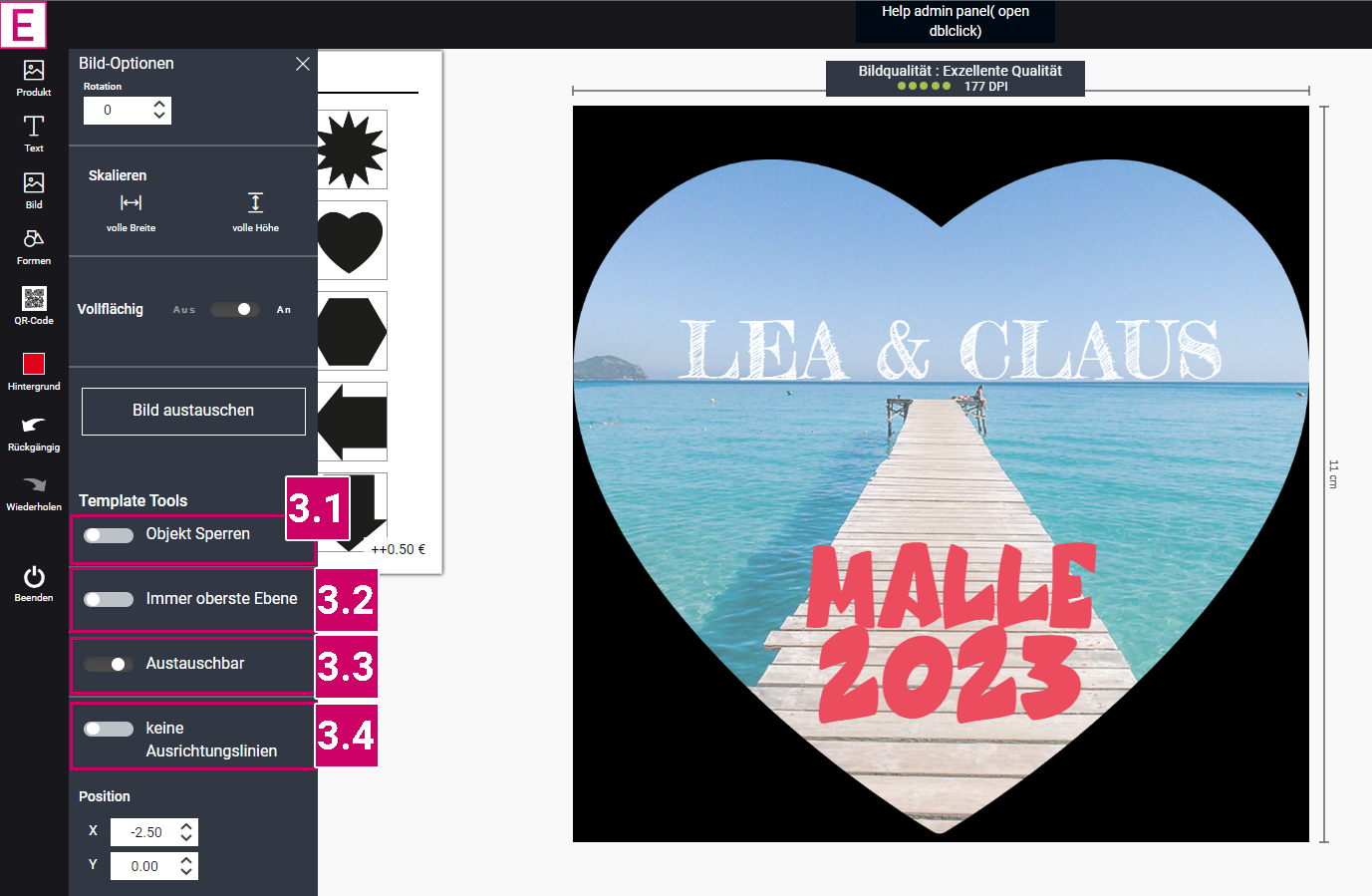
3. Beim Verwenden von Bildern
(Das Bildelement muss zuvor ausgewählt / angeklickt sein):

3.1 Objekt Sperren
Beim aktivieren dieser Option kann das Bild vom User nicht mehr bewegt, skaliert oder gelöscht werden.
3.2 Immer oberste Ebene
Beim aktivieren dieser Option wird sich das Bild bei der späteren Gestaltung des Users immer in der obersten Ebene befinden. Größe, und Position lassen sich ändern.
3.3 Austauschbar
Beim aktivieren dieser Option kann das Bild durch den User ausgetauscht werden.
Tipp: Diese Option kann zusammen mit der Option Objekt sperren verwendet werden um dem User die Möglichkeit zu bieten, Bilder / Fotos in einem Template aus zu tauschen ohne Sie innerhalb des Layouts zu verschieben. Beim Upload wird hierbei auch eine Funktion des Bildzuschnitts angeboten, wenn das auszutauschende Bild ein anderes Seitenverhältnis hat.
3.4 keine Ausrichtungslinien
Diese Option schaltet die Ausrichtungslinien für das jeweilige Bildobjekt aus.
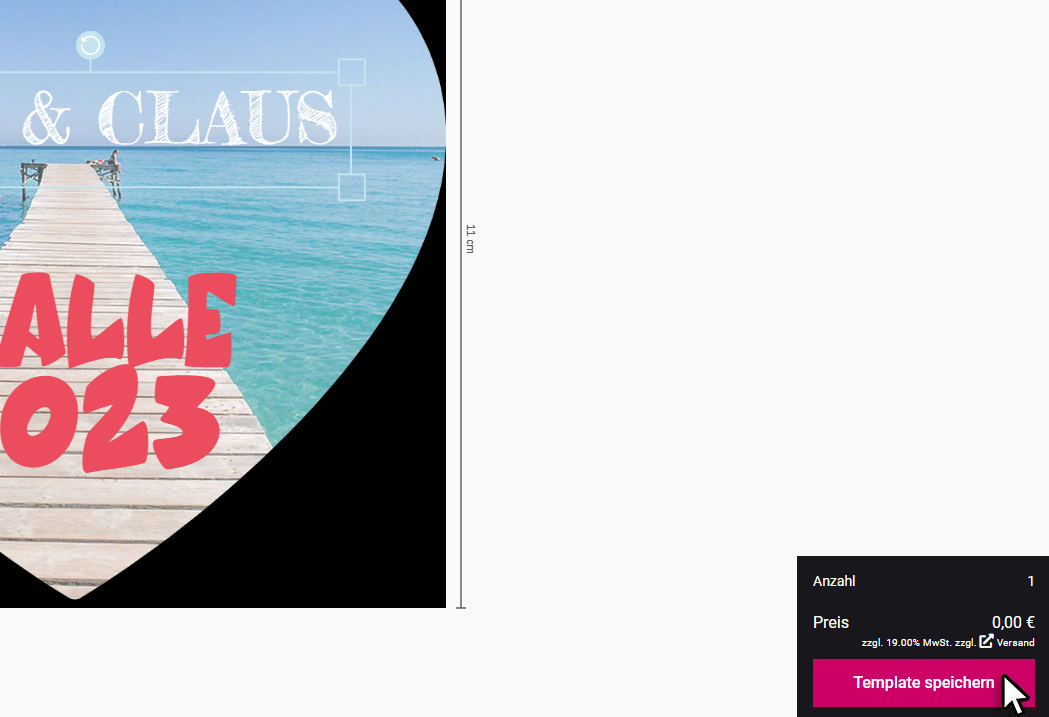
4. Template speichern
Wenn Sie mit Ihrem Template fertig sind, klicken Sie zunächst auf "Template speichern":

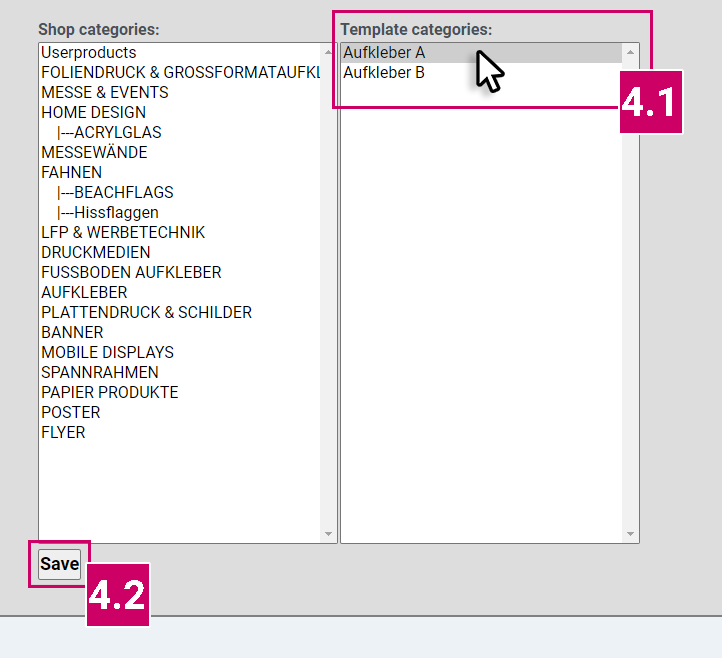
4.1 Im darauf folgenden Fenster wählen Sie durch Anklicken die Template Kategorie aus welcher das Template zugeordnet werden soll.

.
4.2 Mit einem Klick auf "Save" speichern sie das Tamplate, anschließend erscheint dieses in der Übersicht.
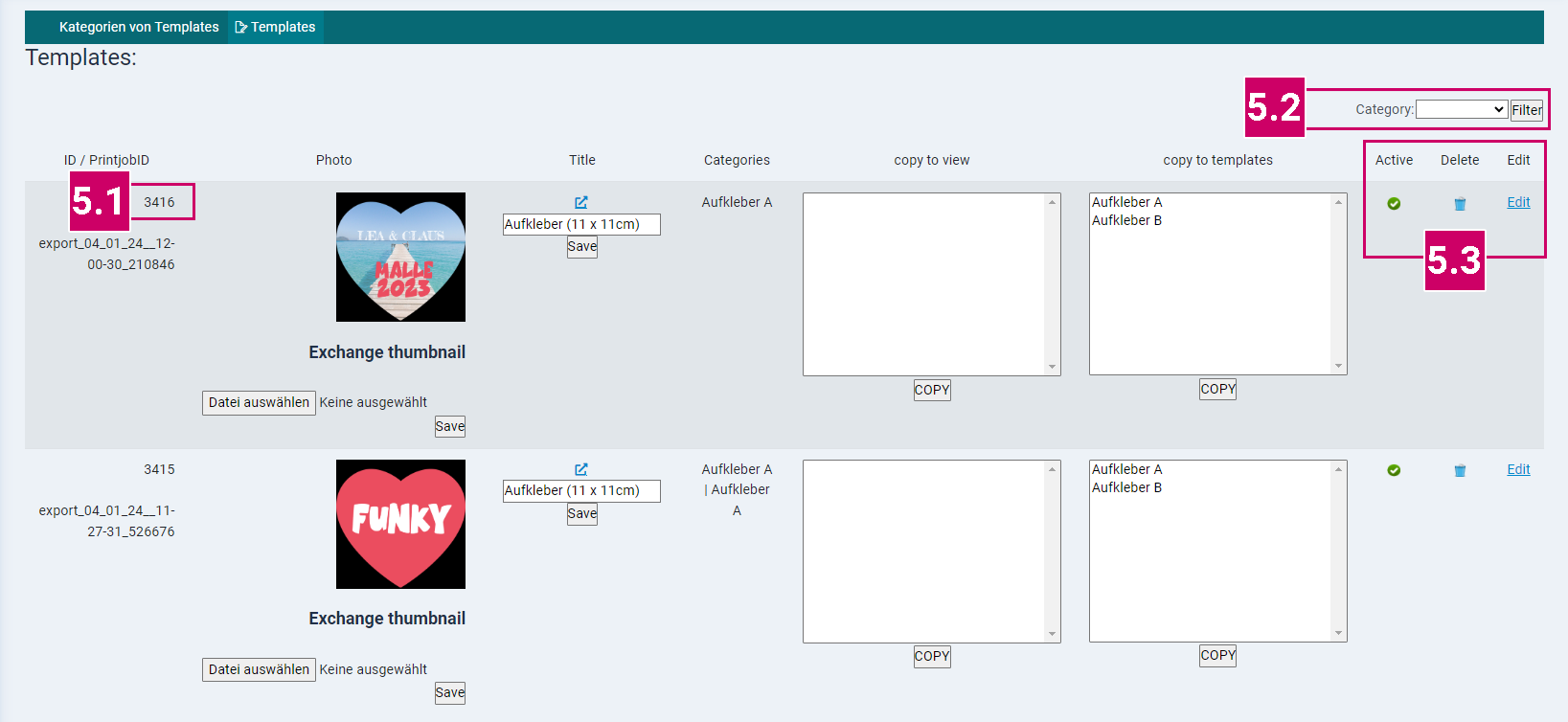
5. In der Template Übersicht befinden sich für die Verwaltung relevante Infos und Funktionen zu den Templates.
Im Backend unter: smart|EDITOR > Templates > Templates kann diese aufgerunfen werden:

5.1 Template ID
Die Template ID ist ein vierstellige Nummer, die fortlaufend automatisch generiert wird, diese wird benötigt wenn Sie ein Editor Template an ein Shop Produkt anbinden möchten.
Informationen dazu finden Sie hier: Editor Template an ein Shop Produkt anbinden
5.2 Category Filter
Mit Hilfe dieser Auswahlbox können Sie bei Bedarf die Templates nach Kategorien auflisten lassen. Klicken Sie dazu in den Auswahlkasten, wählen die Kategorie und klicken danach auf Filter.
5.3 Active / Delete / Edit
Active - Aktiviert / deaktiviert das Templates
Delete - Löscht ein Template
Edit - Aktiviert den Editor und Sie können das Template bearbeiten, speichern bzw. neu abspeichern.