SOFTWARE
DEVELOPMENT
In diesem Bereich können Sie Ihre Einstellungen zu den einzelnen Editoren vornehmen, neue Editoren anlegen im- und exportieren.
Die Einstellungen hierzu finden Sie unter Komponenten > Smart Editor > Editoren:

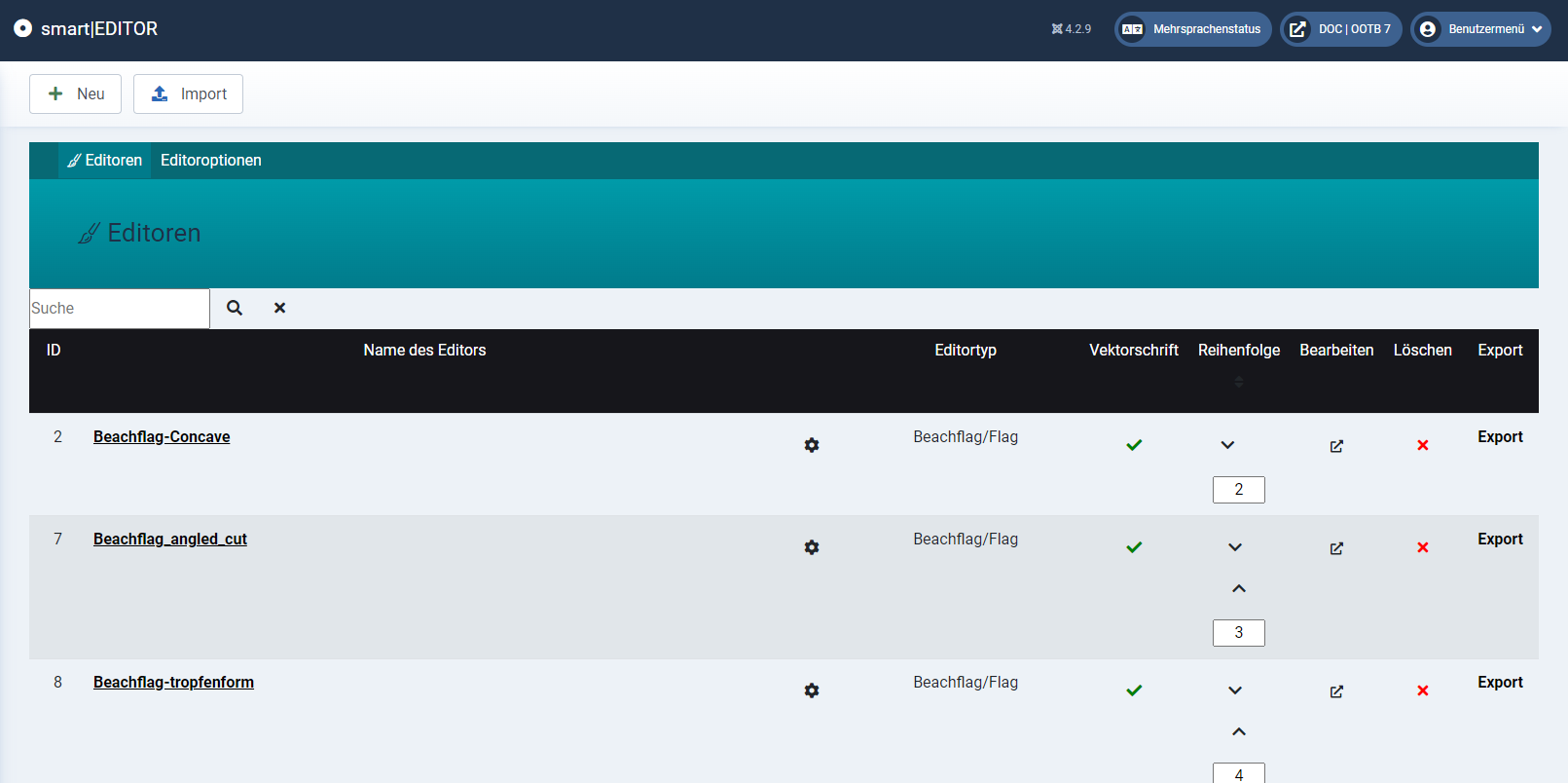
Sie können die Optionen Vektorschrift an und ausschalten, die Reihenfolge ändern oder die Editoren bearbeiten und löschen.
Vektorschrift: Wenn die Vektorschrift aktiviert ist wird echter Verktor Text in die Druck PDF gesetzt. Hierzu kann es aber zu leichten Verschiebungen im Vergleich zur Gestaltung der Position kommen.
Ist dies deaktriviert wird Text in Form eines hochauflösenden Bildes platziert. Vorteil: Es gibt diese Verschiebungen nicht.
Bei kleinen Formaten wie Vistenkarten sollte Vektorschrift deaktiviert sein.

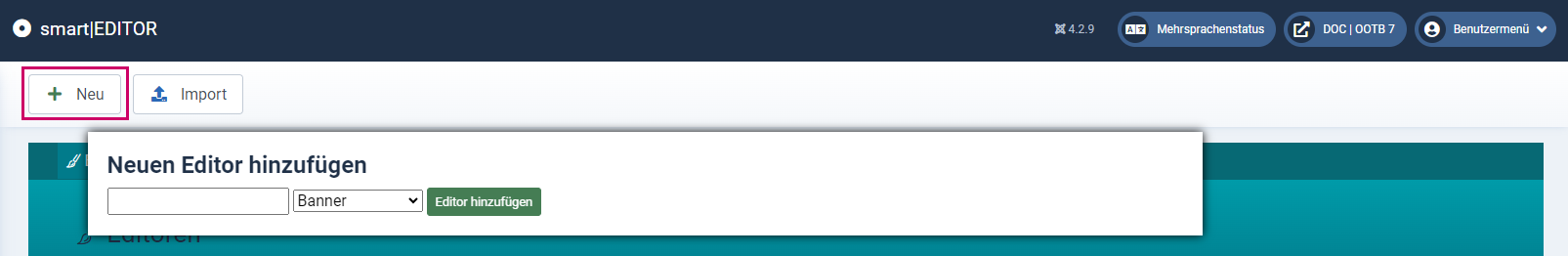
Über den Button Neu können Sie einen neuen Editor anlegen.
Wenn sie den Button drücken erscheint ein neues Fenster, hier können Sie einen Namen vergeben und den jeweiligen Editortyp auswählen. Anschließend „Editor hinzufügen“ klicken:

Der neue Editor wurde erstellt und taucht nun in der Liste der Editoren auf.
Editoren sind über die Suchfunktion suchbar. Es kann hier nach Titel oder ID gesucht werden:

Öffnen Sie anschließend Ihren Editor in dem Sie auf den Titel in der Liste oder "Bearbeiten" klicken.
Hier können Sie wählen, ob Sie einen Editor kopieren oder einen Standardeditor hinzufügen möchten.
WICHTIG: Bitte nur einmal klicken und warten, sonst wird der Editor 2-mal geladen und ist somit unbrauchbar.

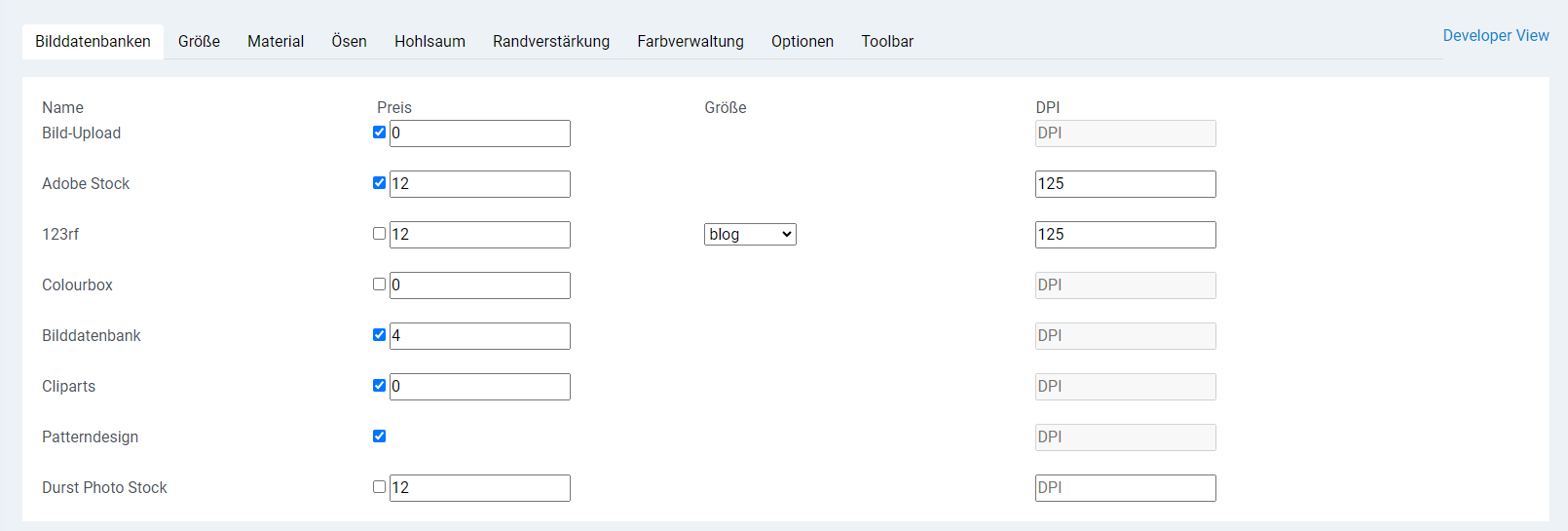
Nach dem der Editor geladen ist, sehen Sie seine Oberfläche mit den dazu gehörigen Tabs:

Import und Export von Editoren
Sie können Editoren nicht nur neu anlegen, sondern diese auch exportieren und importieren.
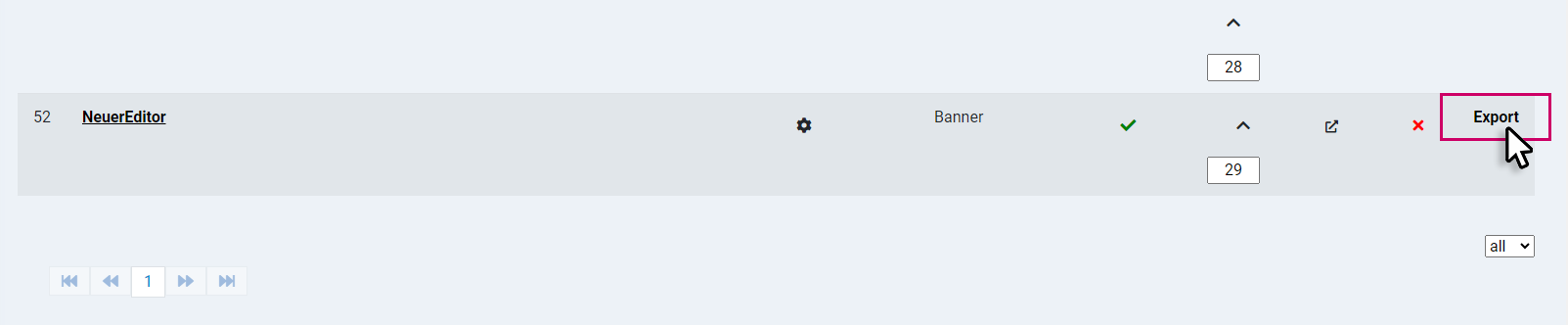
Einen bereits bestehenden Editor können Sie über den „Export“ Button exportieren:

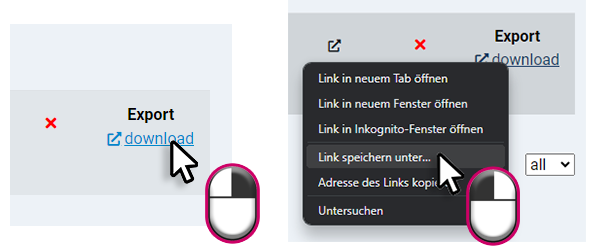
Über die darunter erschiene Schaltfläche „download“ können Sie diesen nun mit Rechtsklick > Link speichern unter.. im xml Format herunterladen.

Über den Import Button oben im Menü, können Sie Editoren wieder importieren:

Tipp: Was ist hieran anders, als beim kopieren von Editoren? - Wenn Sie zum Beispiel auf Ihrem Developmentshop (Testshop/Testumgebung) einen Editor testen und diesen Editor auch in Ihrem Live Shop nutzen möchten, können Sie diesen dann ganz einfach durch Import auf Ihren Liveshop übertragen.
Über Klick auf das Zahnrad rufen Sie weitere Editoroptionen die in Tabs unterteilt sind:
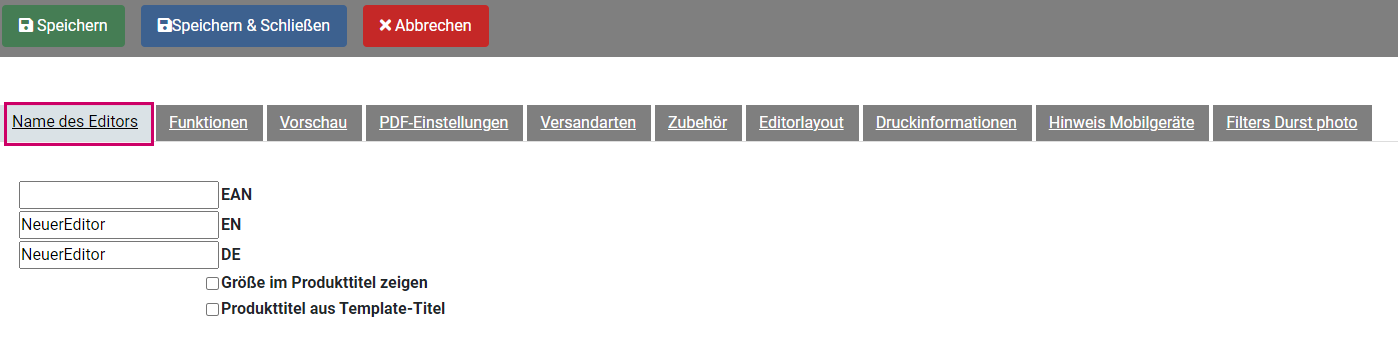
Name des Editors:

EAN: Hier können Sie eine Produkt EAN anlegen
EN/DE: Hier können Sie den Editornamen für jede Sprache anpassen
Größe im Produkttitel zeigen: Wenn Sie diese Option wählen, wird die Produktgröße im Titel angezeigt
Produkttitel aus Template-Titel: Wenn Sie diese Option wählen wird der Produktitel aus dem Template-Titel gezogen
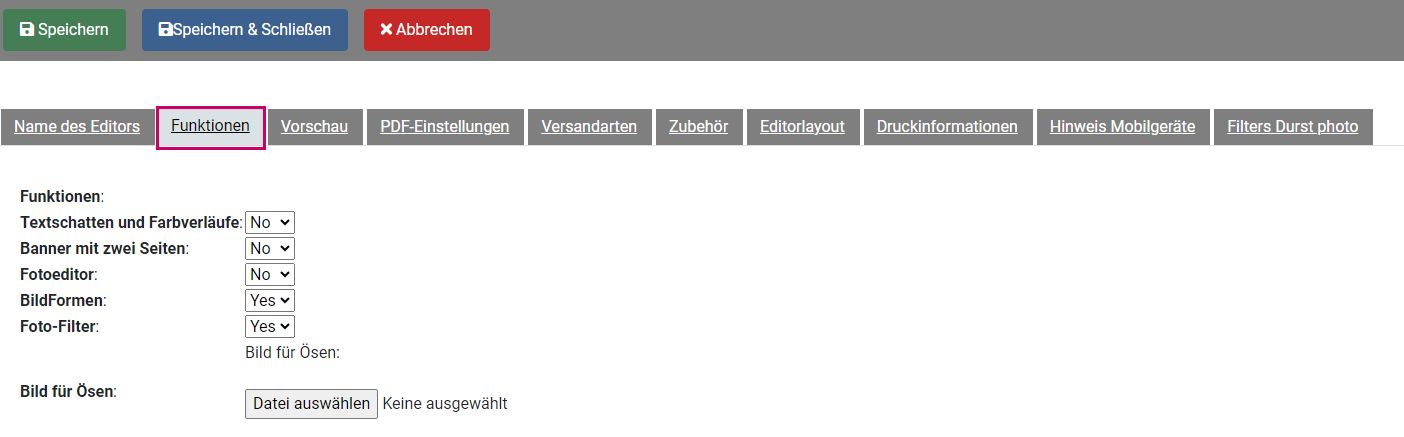
Funktionen
Hier können Sie Funktionen im Editor ein und ausschalten, wie auch ein Bild für die Ösen hinterlegen:

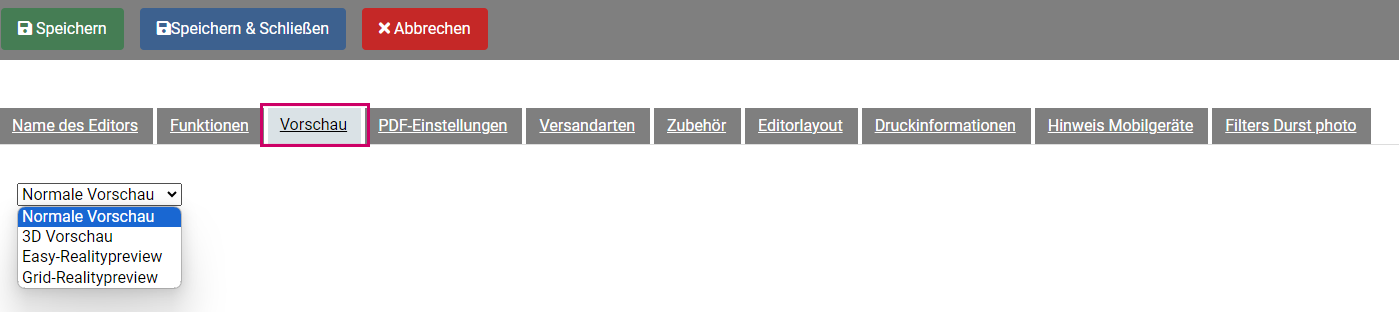
Vorschau
In diesem Bereich kann die Art der Vorschau eingestellt werden und die jeweiligen Einstellungen dazu vorgenommen werden:

Normale Vorschau:
Wenn die "Normale Vorschau" aktiviert ist, wird die gesamte Gestaltungsfläche in Form eines Rechtecks dargestellt.
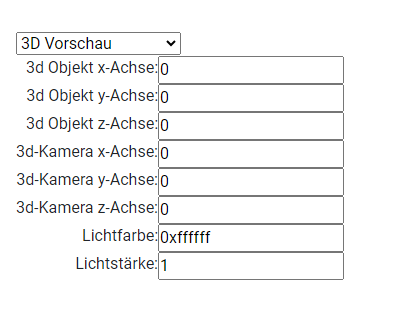
3D-Vorschau:
Hier können Sie die 3D-Achsen verändern und die Lichtfarbe und Stärke verändern

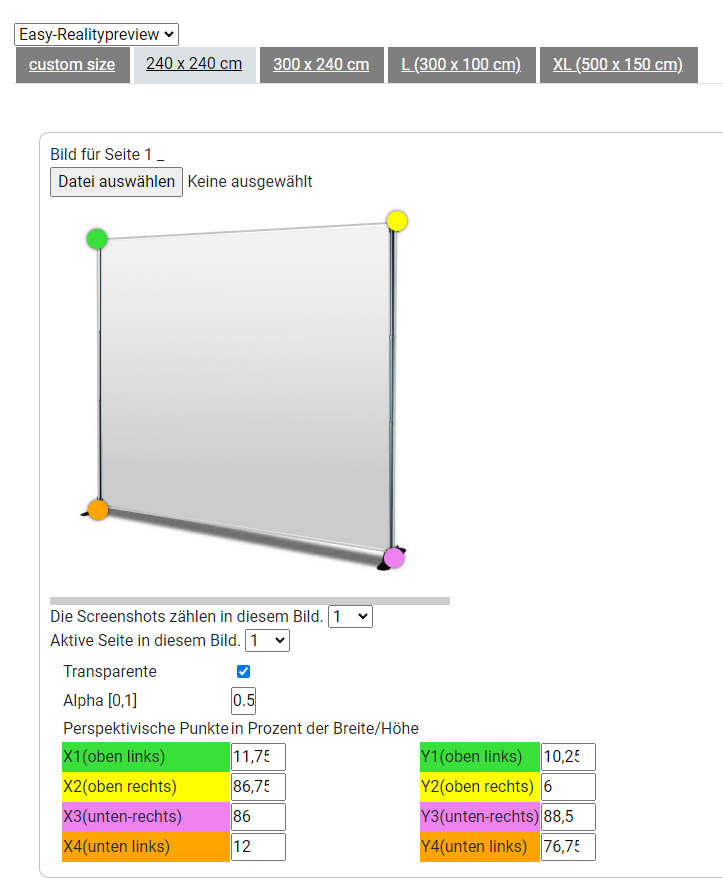
Easy-Realitypreview:
Diese Preview ermöglicht das direkte Projezieren der Editor Gestaltung auf ein Produktbild. Hierzu kann ein Bild mit einem transparenten Layer hoch geladen werden.
Durch die Positionen der Perspektivischen Punkte wird das Motiv passend zu einer realitischen Ansicht verzerrt.

Die Screenshots zählen in diesem Bild: Anzahl der gestaltbaren Seiten (Funktioniert nur mit bestimmten Editoren wie z.B. dem Karten-Editor, dort gibt es Vorder und Rückseite)
Aktive Seite in diesem Bild: Welches der gestaltbaren Seiten wird in der Vorschau angezeigt
Transparente: Diese Option aktiviert die Transparenz für die Realitypreview
Alpha [0.5]: Dieser Wert bestimmt den Grad der Transparenz des Motivs. Dieser Wert muss zwischen 0 und 1 (100%) liegen
Mithilfe der perspektivischen Punkte im Bild können Sie die Fläche verändern um das im Editor gestaltete Bild passend zu verzerren. Alternativ können Sie dies auch mit konkreten %-Werten in den Eingabefeldern tun.
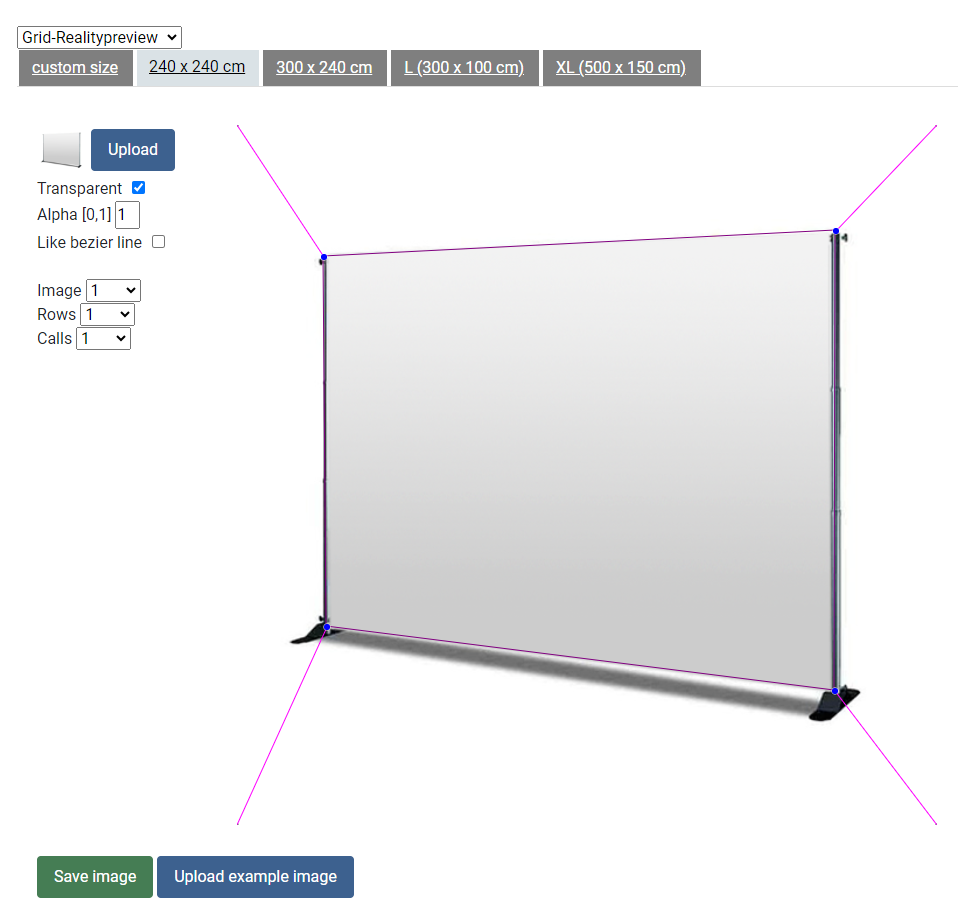
Grid-Realitypreview:
Diese Vorschau sollten Sie nutzen, wenn Sie eine Preview für ein nicht rechteckiges Produktmockup darstellen möchten, da hier die Möglichkeit besteht die Motivabbildung mit Hilfe von Bezier-Linien, oder mit Hilfe eines Gitters und zu verkümmen.

Mit dem Setzen eines Hakens bei "Link bezier line":
aktivieren Sie die Bezier (Zeitgleich deaktivieren Sie damit die Gitterfunktion).
Durch das Entfernen des Hakens bei "Link bezier line":
deaktivieren Sie die Bezier, Zeitgleich aktivieren Sie damit die Gitterfunktion und die damit verknüpften Auswahlfelder "Rows" und "Calls"

Rows bestimmt die Anzahl der Segmente (1-100) in welche das Gitter vertikal (Entlang der Y Achse) geteilt wird.
Calls bestimmt die Anzahl der Segmente (1-100) in welche das Gitter horizontal (Enlang der X Achse) geteilt wird.
1. Über den Button "Upload example image" laden Sie ein Bild hoch.
2. Zur besseren Darstellung empfehlen wir Ihnen ein Druckbild als Beispielbild hochzuladen. Dieses wird dann halbtransparent dargestellt, damit Sie die Auswirkungen der Verzerrungen besser beurteilen können.
Mit Hilfe der Bezier lassen sich am besten Bildverzerrungen mit Rundungen / Verkrümmungen realisieren.
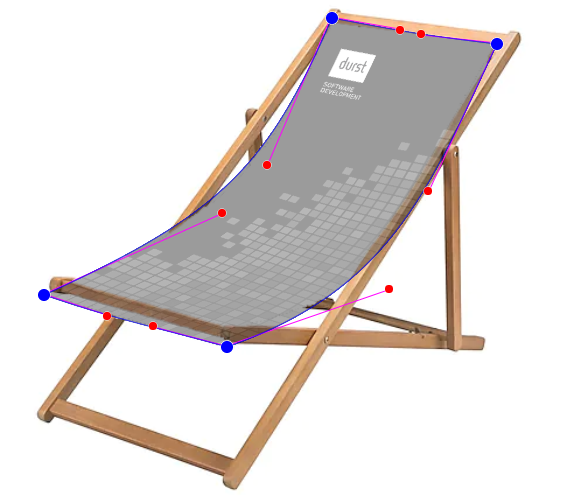
3. Nach dem Hochladen des Beispielbildes zihen Sie zunächst mit den 4 blauen Greifpunkten dass Bild so, dass es auf den gewünschten Eckpunkten des Mockupbildes platziert ist.
4. Handelt es sich um ein Objekt mit Rundungen, passen Sie die Kurvenverläufe mit den roten Bezier - Linienpunkten nach Ihren Wünschen an:

5. Handelt es sich um ein Mockup ohne Rundungen und getrennten Flächen ist die Nutzung des Gitters sinnvoller:
6. Die Kombination von Netzgitter-Verzerrung und Bezier-Linien ist nicht möglich.
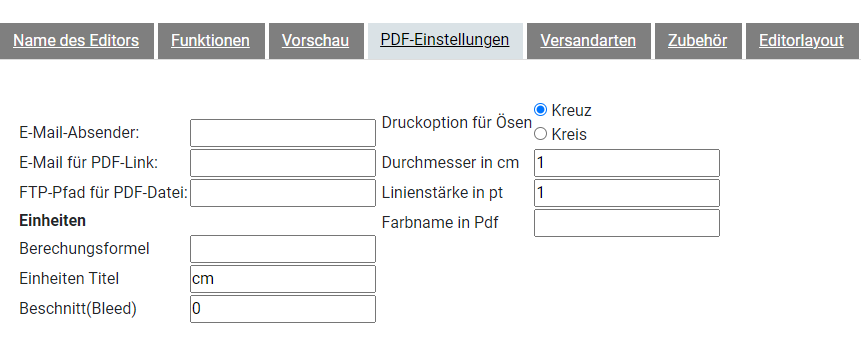
PDF-Einstellungen

E-Mail Absender: Tragen Sie den Namen des Emailversenders ein
E-Mail für PDF-Link: Wenn über den Editor eine Datei generiert wird, wird an diese Mail eine Mail verschickt mit der Datei
FTP-Pfad für PDF-Datei: Hier kann ein Ordnerpfad /order/speichern hinterlegt werden, wo die Druckdaten aus diesem Editor hinterlegt werden
Einheiten: Legen Sie hier die genutzt Einheit fest (cm,mm,…)
Berechnungsformel: Wenn Sie ihre Einheiten Umrechnen müssen zum Beispiel cm in Zoll
Einheiten Titel: Legen Sie den Namen der Einheit fest
Beschnitt (Bleed): Soll die DruckPDF einen Bleed (Druckdatei wächst) besitzen, müssen Sie diesen hier in cm,mm,inch angeben
Druckoption für Ösen: Soll auf der PDF ein Kreuz oder ein Kreis für die Platzierung der Ösen angezeigt werden.
Durchmesser in cm: Durchmesser der Ösen festlegen
Linienstärke in pt: Legen Sie hier fest welche Linienstärke die Ösen auf der DruckPDF erscheinen
Farbname in PDF: Legen Sie hier den Namen der Farbe für die Ösen fest
Editorlayout
Hier können sie das Optische Design des Editors ändern:

Druckinformationen (PDF-Info)
Fügen Sie weitere Informationen zum Editor hinzu, welche im Produkt als Attribut im Warenkorb auftauchen. Beispiel "Druckinfo - Produkt wird digital gedruckt"

Hinweis Mobilgeräte
Hier kann ein Popup aktiviert werden, welches erscheint sobald das Browserfenster in welchem der Editor gestartet wird eine gewisse Pixelbreite unterschreitet.
Mit dem Haken bei "aktivieren/deaktivieren" aktivieren sie das Popup.
Ins darunter liegende Feld "Auflösung" kann eine Pixelbreite eingetragen werden, ab welcher das Popup erscheint.

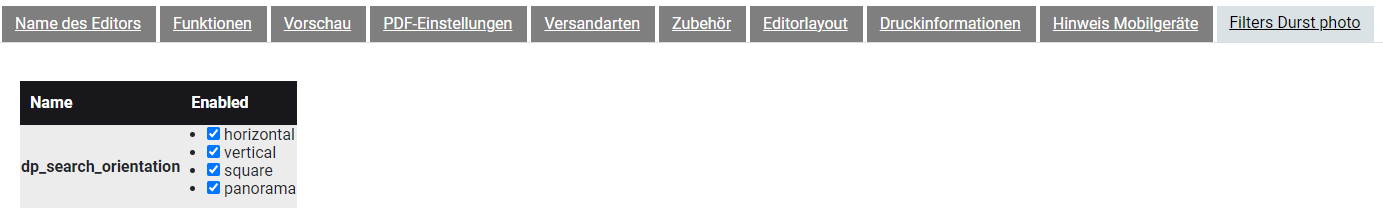
Filters Durst photo
Wenn in ihre Editor Konfiguration die Option Durst Photo aktiv ist, können Sie hier für den jeweiligen Editor die Bildformate filtern, welche verfügbar und suchbar sein sollen: