SOFTWARE
DEVELOPMENT
In folgenden Schritten richten Sie das Zahlungssystem Square in ihrem SmartSHOP ein.
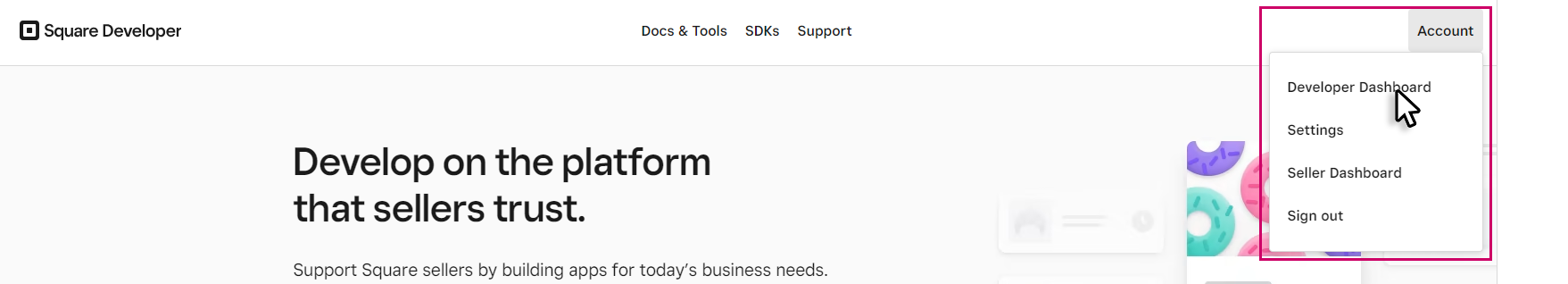
1. Loggen Sie sich unter: https://developer.squareup.com mit Ihren Square Account ein und gehen Sie in das Developer Dashboard unter dem Button Account:

1.2
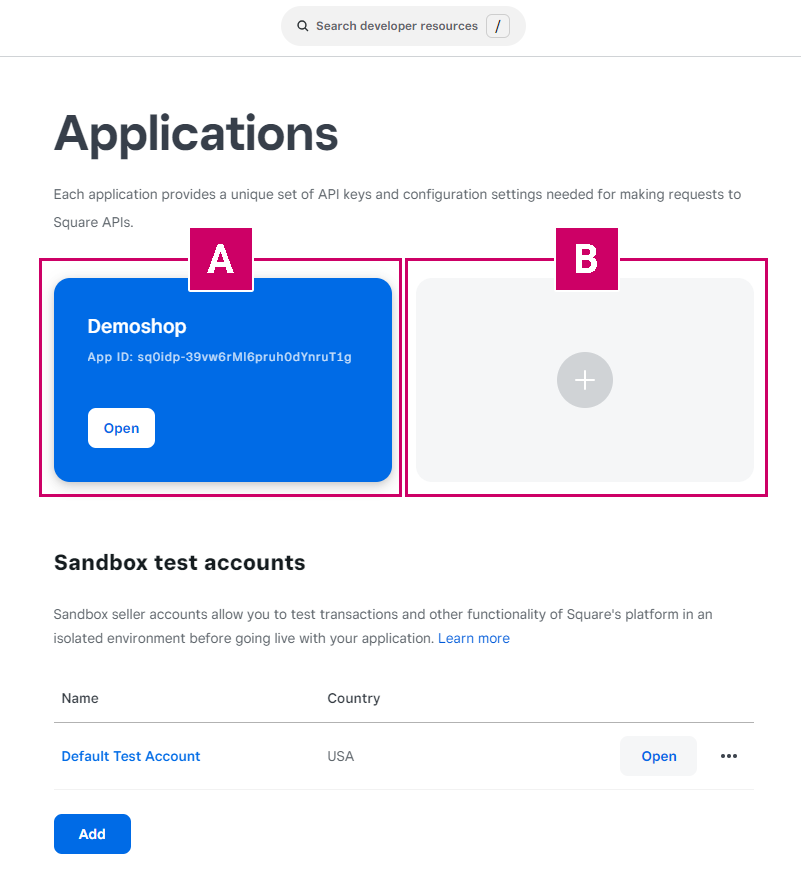
[A] Klicken Sie sich in Ihre bereits erstellte Application rein
[B] Erstellen sie eine neue Application:

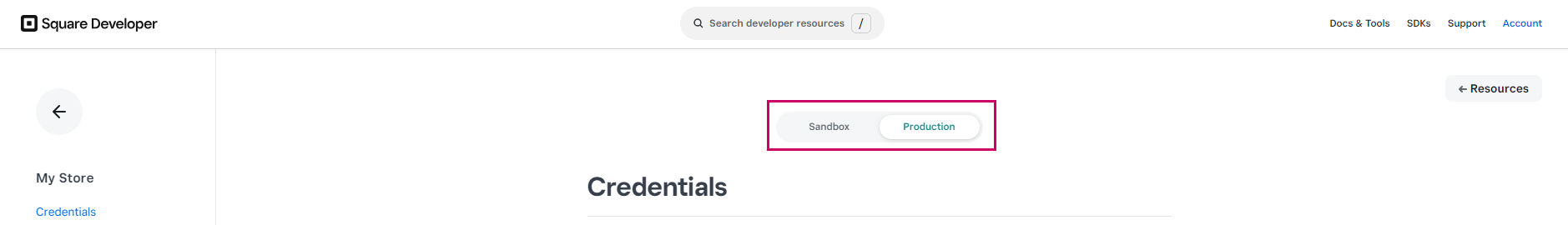
1.3 Die Credentials finden Sie in der Übersicht der Application, dort können Sie zwischen Sandbox und Production wählen:

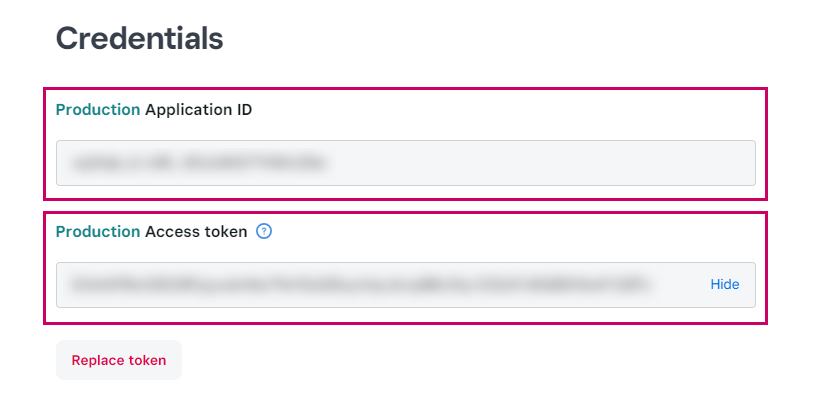
1.4 Direkt darunter sehen sie nun die Application ID und das Access token

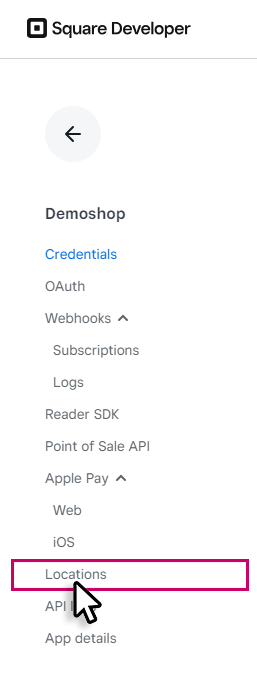
1.5 Es wird für die anbindung im Shop noch die Location ID benötigt, diese finden Sie in dem Sie im Menü links auf Locations klicken:

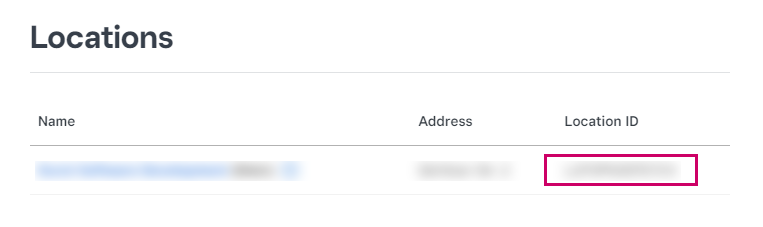
1.6 Hier können Sie nun die Location ID heraus kopieren

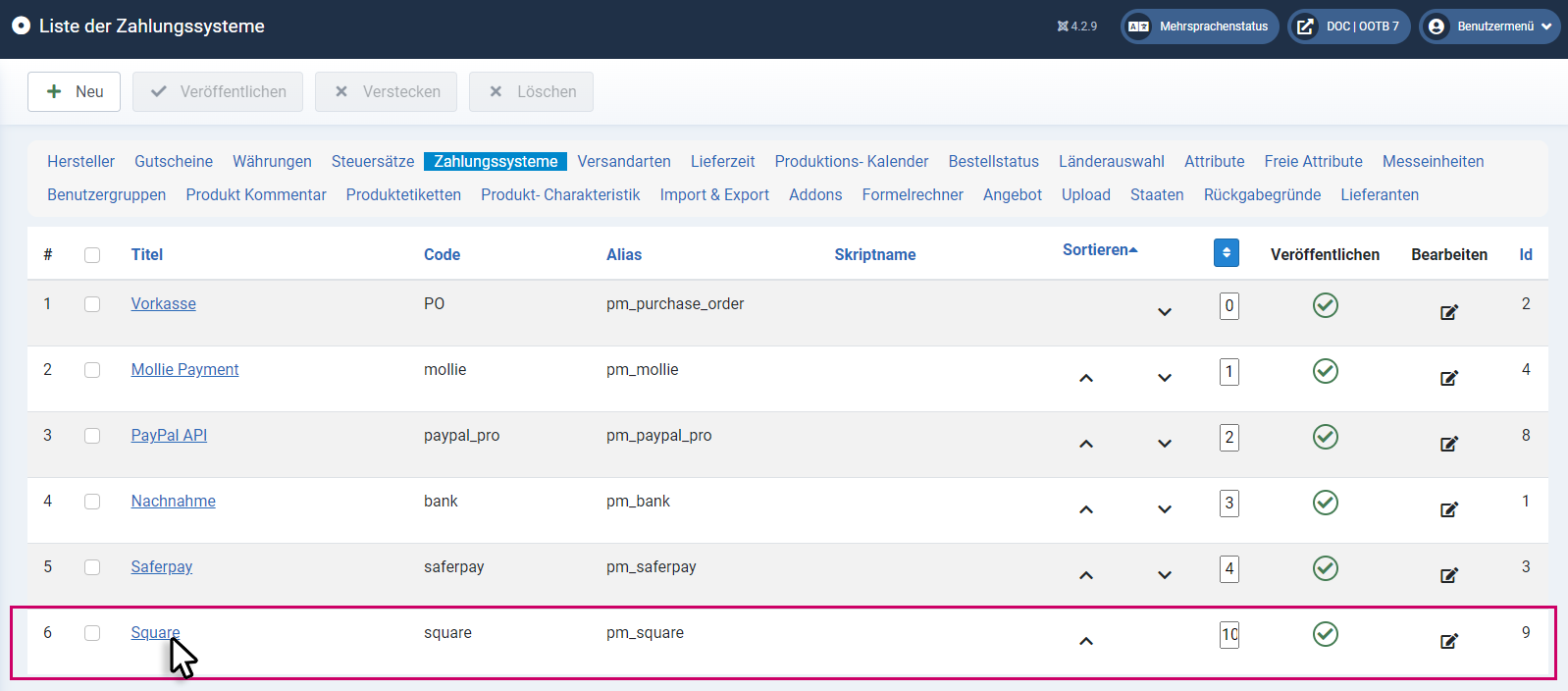
2. Unter: smartSHOP > Optionen > Zahlungssysteme finden Sie die Übersicht der Zahlungssysteme.
2.1 Öffnen Sie in die Square Einstellungen in dem sie auf den Titel oder auf:
in der Spalte "Bearbeiten" klicken.

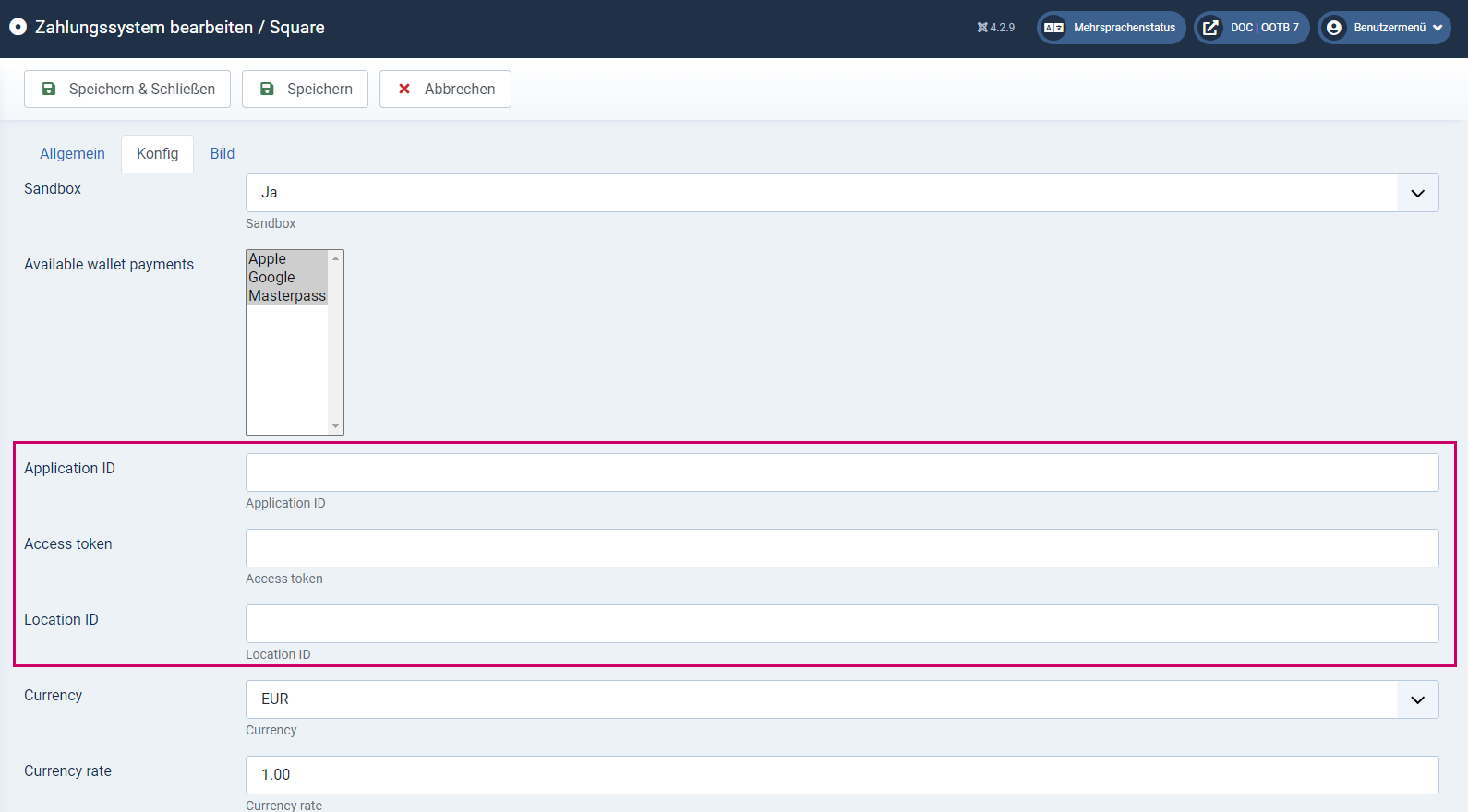
2.2 Im Reiter Konfig, können Sie die Daten zur Anbindung eintragen.

Sandbox
Hier wird der Testmodus ein und aus geschaltet.
Wichtig: Wenn Sie den Testmodus nutzen möchten werden hier Separate Zugangsdaten benötigt.
Available wallet payments
Hier könnebn sie dem Kunden die Möglichkeit bieten ein Virtuelles Wallet zu nutzen. Mit gedrückter Strg Taste + Mausklick, können Optionen aus und abgewählt werden
Application ID
Tragen Sie die Application ID aus dem Square Backenn hier rein (Schritt 1.4)
Access token
Tragen Sie den Acess token aus dem Square Backend hier rein (Schritt 1.4)
Location ID
Tragen Sie die Location ID aus dem Square Backend hier rein (Schritt 1.6)
Currency
Stellen Sie hier die Währung ein
Currency rate
Hier können Sie den Kurs eintragen
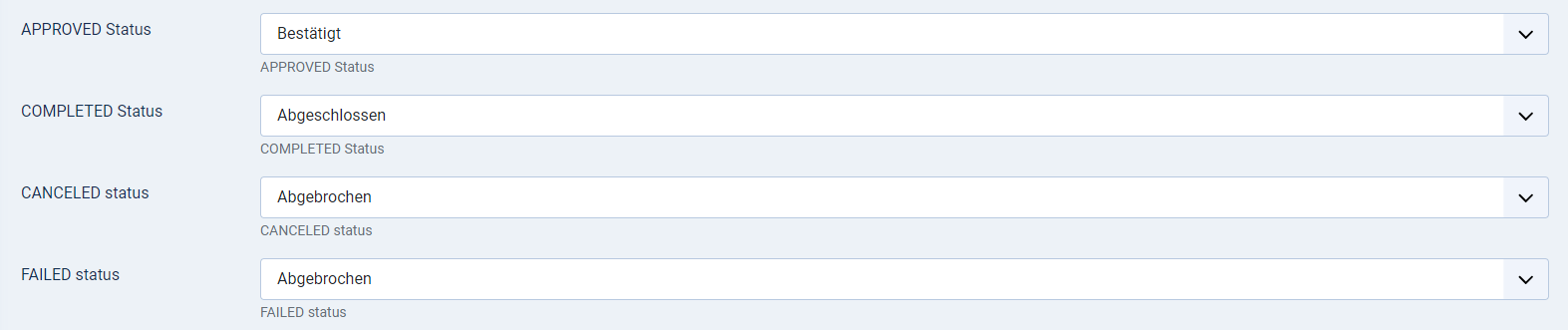
2.3 Weiter unten können Sie bei Bedarf die Statuszuordnung der Bestellung im Shop ändern welche von den jeweiligen Stati von Square ausgelöst werden sollen. (Es wird jedoch empfohlen die Stati in den standard Einstellungen zu behalten)

Klicken Sie auf Speichern & Schließen um die Einstellungen zu speichern.